5 min to read
[JS] JavaScript 기초 정리 [2]
JavaScript 기초를 정리하여 자세히 알아보기

목차
DOM
DOM 이란?
DOM은 Document Object Model의 약자로 HTML의 작은 부분까지 접근할 수 있으며, 문서 구조, 스타일, 내용등을 변경하고 HTML로 이루어진 웹 페이지를 동적으로 움직이게 만드는 모델이다.
DOM 위에 있는 최상위 객체 모델은 BOM으로 window라는 객체가 있으며 DOM은 window객체의 하위 객체이며, window는 생략이 가능하다.

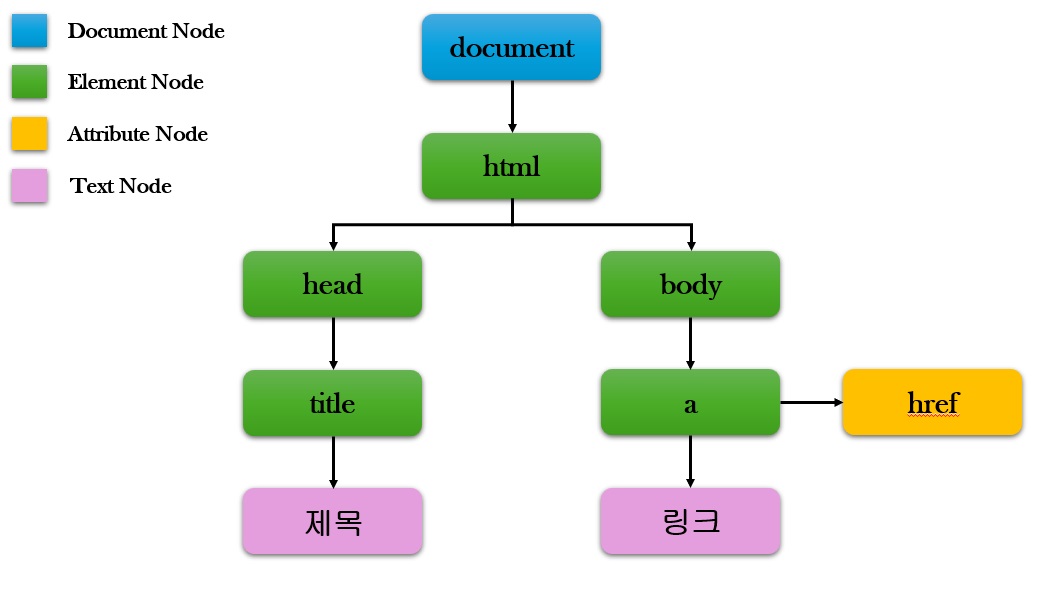
Document Node
document 객체를 말하며 DOM 트리에 접근하기 위한 최상위 노드로 모든 DOM 트리에 접근하기 위해 시작하는 노드이다.
Element Node
HTML 구성 요소인 태그를 의미한다. 문서내 태그들은 모두 Element Node이며, 각각의 Element Node는 다시 Attribute와 Text Node를 가진다.
Attribute Node
태그들의 속성을 객체화한 노드를 의미하며, 특정 태그의 속성에 접근할 때 사용해야 한다.
Text Node
태그의 텍스트를 객체화한 노드이며, 자식 노드를 가질 수 없고 DOM 트리구조의 마지막 노드이다.
HTML요소에 관한 메소드
HTML요소 선택
| .getElementById() | 해당 아이디의 요소를 선택 |
| .getElementsByClassName() | 해당 클래스에 속한 요소를 모두 선택 |
| .getElementsByName() | 해당 name 속성값을 가지는 요소를 모두 선택 |
| .querySelectorAll() | 해당 선택자로 선택되는 요소들을 모두 선택 |
| .querySelector() | 해당 선택자로 선택되느 요소를 1개 선택 |
| appendChild(append할 Element) | 선택한 Element의 자식 Element 마지막에 추가 |
| remove() | 선택된 Element 삭제 |
| removeChild(삭제할 Element) | 선택된 Element의 자식 Element 삭제 |
| createElement(만들 Element) | Element 생성, 그 후 appendChild()로 추가해줘야 함 |
| firstChild/lastChild | first면 첫번째, last면 마지막 자식 Element 반환 |
| textContent | 요소의 텍스트 내용만을 가져오거나 설정 |
| innerText | 요소의 보이는 텍스트만을 가져오거나 설정 |
| innerHTML | 요소의 HTML 내용을 가져오나 설정 |
| window.content | 현재 창 또는 프레임의 내용을 참조 |
| window.onload | 페이지가 완전히 로드된 후에 실행할 스크립트를 설정 |
| window.dump | 디버깅 정보를 출력 |
| window.scrollTo | 주어진 좌표로 창 또는 프레임의 내용을 스크롤 |
이벤트, 스타일 오브젝트
이벤트 오브젝트
| type | 이벤트의 종류를 참조 |
| keyCode | 키 코드를 참조 |
| altKey | Alt키가 눌렸는지 참조 |
| button | 마우스 버튼의 종류를 참조 |
| screenX | 모니터 화면에서 마우스의 x좌표를 참조 |
| screenY | 모니터 화면에서 마우스의 y좌표를 참조 |
| clientX | 브라우저 페이지에서 마우스의 x좌표를 참조 |
| clientY | 브라우저 페이지에서 마우스의 y좌표를 참조 |
스타일 오브젝트
| color | 문자 색을 참조 설정 |
| fontFamily | 글꼴을 참조 설정 |
| fontSize | 글꼴 크기를 참조 설정 |
| fontWeight | 글꼴의 굵기를 참조 설정 |
| fontStyle | 글꼴의 스타일을 참조 설정 |
| textDecoration | 문자 장식을 참조 설정 |
| textTransform | 영문자의 대소문자를 참조 설정 |
| textAlign | 행 정렬을 참조 설정 |
| textIndent | 첫 번째 행의 들여쓰기를 참조 설정 |
기타 오브젝트
| history.back() | 한 페이지 뒤로 돌아가기 |
| history.Forward() | 한 페이지 앞으로 가기 |
| history.go() | 지정한 값 만큼 이동 |
| anchors.name | 앵커 이름을 참조 설정 |
| anchors.text | 앵커의 텍스트를 참조 설정 |
위의 내용 말고도 각종 참조 설정하는 오브젝트들이 많다. 다양한 오브젝트들은 검색을 통해 찾아보자.
이벤트
이벤트란?
이벤트는 웹 페이지에서 특정 행동을 했을 때, 어떤 사건을 발생시키는 것이다.
이벤트 처리기는 이벤트가 발생했을 때, 개발자가 구현한 기능을 수행하도록 함수를 연결하는 것을 이벤트 핸들러 또는 이벤트 리스너라고 한다.
이벤트 핸들러와 리스너
이벤트 핸들러
이벤트 핸들러는 하나의 요소에 하나의 이벤트를 처리할 수 있다. HTML 태그에 설정하거나, DOM 요소 객체의 이벤트 처리기 프로퍼티로 설정하는 방법이다.
이벤트 핸들러는 앞에 on을 붙여 주고 이벤트에 대한 동작을 처리한다.
<!--html태그에 바로 사용하는 법-->
<div onclick="alert('클릭')">클릭</div>
<!--함수를 사용하는 법-->
<div onclick="view()">클릭</div>
<script>
function view() {
alert("클릭");
}
</script>
이벤트 리스너
이벤트 리스너는 하나의 요소에 여러가지 이벤트를 처리할 수 있으며, addEventListner() 메소드를 사용한다.
DOM객체. addEventListener(이벤트명, 실행할 함수명, 옵션)
<html>
<a>클릭</a>
</html>
<script>
const a = document.querySelector('a');
a.addEventListener('click', showConsole);
function showConsole() {
console.log("콘솔로그 실행");
}
</script>
이벤트 리스너를 삭제하려면 밑의 방식을 사용하면 된다
DOM객체. removeEventListener(이벤트명, 실행했던 함수명);
주요 이벤트 종류
이벤트 핸들러를 사용할 경우 이벤트 앞에 on붙이기
마우스 이벤트
| click | 요소에 마우스를 클릭했을 때 이벤트가 발생 |
| dbclick | 요소에 마우스를 더블클릭했을 때 이벤트가 발생 |
| mouseover | 요소에 마우스를 오버했을 때 이벤트가 발생 |
| mouseout | 요소에 마우스를 아웃했을 때 이벤트가 발생 |
| mousedown | 요소에 마우스를 눌렀을 때 이벤트가 발생 |
| mouseup | 요소에 마우스를 떼었을 때 이벤트가 발생 |
| mousemove | 요소에 마우스를 움직였을 때 이벤트가 발생 |
| contextmenu | 마우스 오른쪽 버튼을 눌렀을 때 메뉴가 나오기 전에 이벤트 발생 |
키 이벤트
| keydown | 키를 눌렀을 때 이벤트가 발생 |
| keyup | 키를 떼었을 때 이벤트가 발생 |
| keypress | 키를 누른 상태에서 이벤트가 발생 |
폼 이벤트
| focus | 요소에 포커스가 이동되었을 때 이벤트 발생 |
| blur | 요소에 포커스가 벗어났을 때 이벤트 발생 |
| change | 요소에 값이 변경 되었을 때 이벤트 발생 |
| submit | submit 버튼을 눌렀을 때 이벤트 발생 |
| reset | reset 버튼을 눌렀을 때 이벤트 발생 |
| select | input이나 textarea안의 텍스트를 드래그하여 선택했을 때 이벤트 발생 |
기타 이벤트
| load | 페이지의 로딩이 완료되었을 때 이벤트 발생 |
| abort | 이미지의 로딩이 중단되었을 때 이벤트 발생 |
| unload | 페이지가 다른 곳으로 이동될 때 이벤트 발생 |
| resize | 요소에 사이즈가 변경되었을 때 이벤트 발생 |
| scroll | 스크롤바를 움직였을 때 이벤트 발생 |
지금까지 자바스크립트의 기초를 알아봤고, 나중에 자바스크립트로 프로젝트를 하면서 모듈화와 AJAX, 비동기처리 등에 대해 공부해봐야겠다.


Comments